코딩공작소
Springboot3 실습 (2) - 기본 CRUD 화면 개발 본문
의존성 추가

타임리프를 사용해서 뷰를 만들기 위해 그레이들에 타임리프 의존성을 추가해준다.
화면들은 resources/templates/OOO.html 위치에 존재한다.
목록 화면에 대한 개발

뷰에서 사용할 모델을 담는 DTO를 생성해준다.

뷰 컨트롤러를 만들고, 목록을 조회해준 후 해당 모델 DTO를 세팅해주고 화면으로 뿌려준다.

aritcles에 대한 데이터를 가져와서 화면을 구성해준다.

이렇게 템플릿을 통해 화면이 구성된다.
블로그 상세보기 화면 개발

엔티티에 생성시간, 업데이트시간 칼럼 추가.

@EnableJpaAudition 어노테이션을 통해 Date를 자동 업데이트하도록 세팅해준다.

DTO에도 생성시간 칼럼을 담도록 추가해준다.

블로그 글 상세보기에 대한 컨트롤러 API를 추가한다.

article모델에 대한 데이터를 사용하고 앞전에 추가했던 날짜에 대한 데이터도 사용한다.

블로그 글 삭제 화면 개발


JS를 사용할 수 있도록 화면에서 html들을 수정해준다.


삭제 후, 목록 조회화면으로 돌아오는 것을 잘 확인할 수 있다.
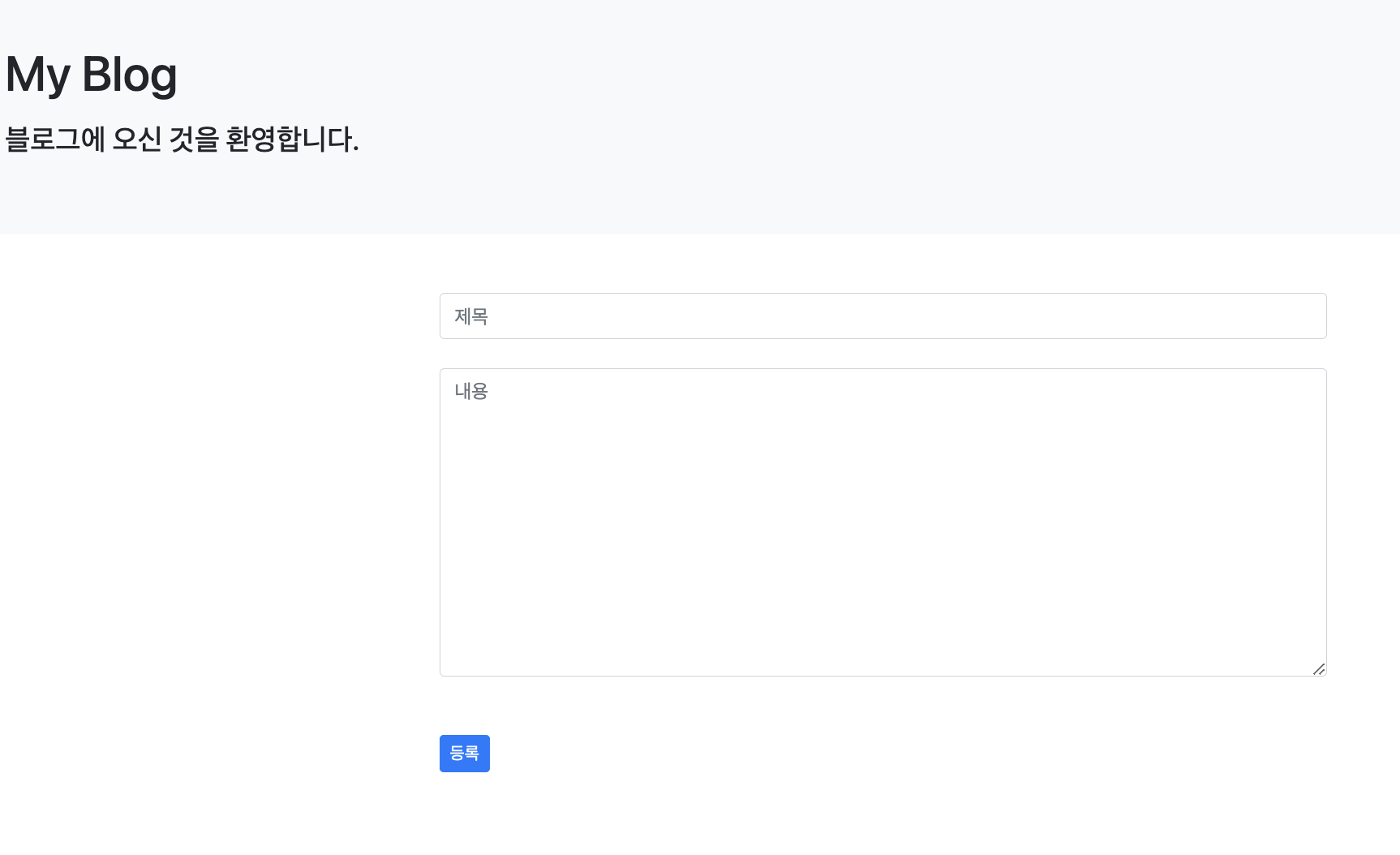
수정/생성 기능 추가하기

id 변수를 요청값에서부터 가져와 유무에 따른 분기처리를 해준다.
없으면 새롭게 생성하고, 있으면 수정하는 로직으로 분기 처리하고 화면으로 뿌려준다.
수정기능

생성 기능

ID의 유무에 따라, 화면을 분기처리해서 각 버튼 명과 화면 구성을 다르게하여 상황에 맞는 API를 호출해주도록 개발한다.



구성에 따라 등록이 나올수도 있고, 수정이 나올수도 있다. 그리고 각 버튼 당 해당 상황에 맞는 API를 호출하여 수정/등록을 해주게 된다.





'어플리케이션개발 > springboot실습' 카테고리의 다른 글
| Springboot3 실습 (5) - Oauth2로 로그인/로그아웃 구현 (0) | 2024.04.11 |
|---|---|
| Springboot3 실습 (4) - JWT로 로그인/로그아웃 구현하기 (0) | 2024.04.03 |
| Springboot3 실습 (3) - 스프링 시큐리티(로그인, 회원가입) (1) | 2024.04.02 |
| Springboot3 실습 (2) - 기본 CRUD REST API 개발 (0) | 2024.03.27 |
| Springboot3 실습 (1) - 개발환경 및 테스트 환경 세팅 (0) | 2024.03.14 |